edittext
Mascara de CPF para campos EditText no Android

Veja como fazer essa mascara ###.###.###-## no seu EditText
Veja a parte do código como fica:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 | package lethus.socialdroid.core.widgets; import android.content.Context; import android.text.Editable; import android.text.InputType; import android.text.TextWatcher; import android.text.method.NumberKeyListener; import android.util.AttributeSet; import android.widget.EditText; public class CpfEditText extends EditText { private boolean isUpdating; /* * Maps the cursor position from phone number to masked number... 12345678912 * => xxx.xxx.xxx-xx */ private int positioning[] = { 0, 1, 2, 3, 5, 6, 7, 9, 10, 11, 13, 14 }; public CpfEditText(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); initialize(); } public CpfEditText(Context context, AttributeSet attrs) { super(context, attrs); initialize(); } public CpfEditText(Context context) { super(context); initialize(); } public String getCleanText() { String text = CpfEditText.this.getText().toString(); text.replaceAll("[^0-9]*", ""); return text; } private void initialize() { final int maxNumberLength = 11; this.setKeyListener(keylistenerNumber); this.setText(" - "); this.setSelection(1); this.addTextChangedListener(new TextWatcher() { public void afterTextChanged(Editable s) { String current = s.toString(); /* * Ok, here is the trick... calling setText below will recurse * to this function, so we set a flag that we are actually * updating the text, so we don't need to reprocess it... */ if (isUpdating) { isUpdating = false; return; } /* Strip any non numeric digit from the String... */ String number = current.replaceAll("[^0-9]*", ""); if (number.length() > 11) number = number.substring(0, 11); int length = number.length(); /* Pad the number to 10 characters... */ String paddedNumber = padNumber(number, maxNumberLength); /* Split phone number into parts... */ String part1 = paddedNumber.substring(0, 3); String part2 = paddedNumber.substring(3, 6); String part3 = paddedNumber.substring(6, 9); String part4 = paddedNumber.substring(9, 11); /* build the masked phone number... */ String cpf = part1 + "." + part2 + "." + part3 + "-" + part4; /* * Set the update flag, so the recurring call to * afterTextChanged won't do nothing... */ isUpdating = true; CpfEditText.this.setText(cpf); CpfEditText.this.setSelection(positioning[length]); } public void beforeTextChanged(CharSequence s, int start, int count, int after) { } public void onTextChanged(CharSequence s, int start, int before, int count) { } }); } protected String padNumber(String number, int maxLength) { String padded = new String(number); for (int i = 0; i < maxLength - number.length(); i++) padded += " "; return padded; } private final KeylistenerNumber keylistenerNumber = new KeylistenerNumber(); private class KeylistenerNumber extends NumberKeyListener { public int getInputType() { return InputType.TYPE_CLASS_NUMBER | InputType.TYPE_TEXT_FLAG_NO_SUGGESTIONS; } @Override protected char[] getAcceptedChars() { return new char[] { '0', '1', '2', '3', '4', '5', '6', '7', '8', '9' }; } } } |
Veja a parte do XML como fica:
1 | <lethus.socialdroid.core.widgets.CpfEditText android:id="@+id/txtCpf" android:layout_width="match_parent" android:layout_height="wrap_content" android:inputType="number" /> |
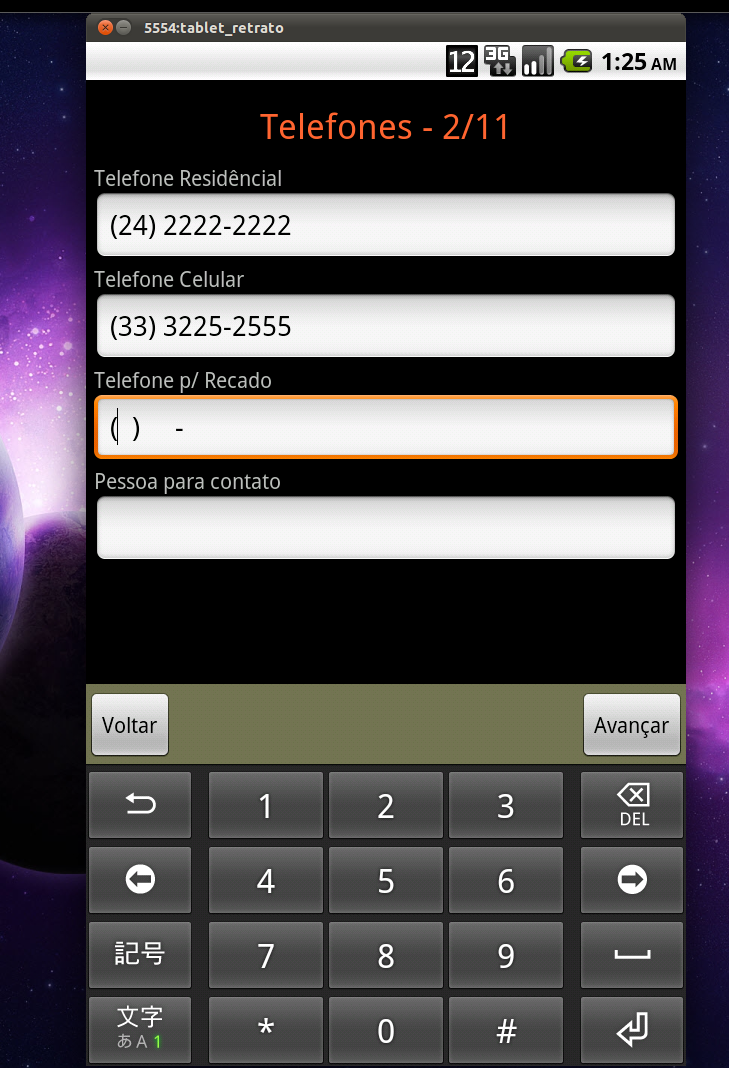
Mais informações sobre como implementar essa mascara consulte o artigo da mascara de telefone
Mascara de CEP BR para campos EditText do Android

Bem se você quiser mais informações sobre como implementar essas mascaras pegue nesse primeiro artigo que escrevi sobre como criar a mascara de Telefone neste post.
Aqui vou postar só o código: